こんばんはリルムです。
今流行のAIアートはどこで何をすれば良いかわからないという方向け。
https://t.co/fEiLtEhKrm
— リルム@NFT+Metaverse (@rireme33) September 16, 2022
StableDiffusionは、画像から画像を認識するimg2imgという機能だったり、どういう呪文でその画像が生成されたか分かる「プロンプト」がテキスト表示される機能もあります。上記リンクを参考にしてもらえればAIサービスの進化が分かると思います。 https://t.co/aEZoVpgqh6
このブログでは過去にもAIアートについて解説していまして、ワタシ自身ひと通り試してみたので結論から書いてきます。
もちろん作成したアートはAIが作ろうがNFTにして出品できますので、神アートができたという方は積極的にNFT参入もアリ。(著作権というか肖像権みたいなのは注意してくださいね)
【チートかも】AIアートをNFTにしてOpenSeaに出品してみた
AIアートで迷ったら「Stable Diffusion」一択な件

結論はタイトルの通りでして、「Stable Diffusion」で間違いありません。
▶【やり方解説】Stable Diffusionで今日から誰でもプロアーティスト
AIアートで出てくるサービスは主に3つ
まず、AIアートのやり方を調べると出てくるサービスは3つあります。
①Stable Diffusion
②Midjouney
③DALL・E
どれも精度の高いAIアートのサービスなんですけど、この中でもあえて「Stable Diffusion」」をお勧めする理由は、無料だからです。
全部無料なんだけど「Stable Diffusion」だけずーっと無料
無料は最強。なんですが、上記の3つはどれも無料です。
ただ、②Midjouneyと③DALL・Eは無料でAIアートを生成するのに制限がありますので、一定の回数を超えると課金が必要になります。

なので、AIアートを安心して試してみたい方は①Stable Diffusionを選ぶべし。という理屈なわけだす。
分かりやすいようにメリット・デメリットを表にしてみましょうか
| メリット | デメリット | |
| Stable Diffusion | ずっと無料 | スマホだと厳しい |
| Midjouney | スマホでできる | 制限がある |
| DALL・E | 。。。 | 制限がある |
すべて使ってみた結果はこんな印象でした。
ちなみに、これらのAIサービスはオープンソースになってるので、コードに詳しい人が無料で使えるようにしているケースがあります。
Stable Diffusionが一番多く情報が出てきたので使いやすかったのですが、おそらくMidjouneyやDALL・Eも使えるようになると思います。
それから、今のところスマホで一番使いやすいのはMidjouneyなんですが、この辺もどんどん変わっていくことになるはずです。
色いろありましたがStable Diffusionを詳しく説明しましょうか

そんなわけで、ちょっと触るくらいならすべて無料ですので、3つのサービスを使ってみてご自身で比べてみても良いと思うんですが、どうせなら何回でも使えるStable Diffusionについて掘り下げたいと思います。
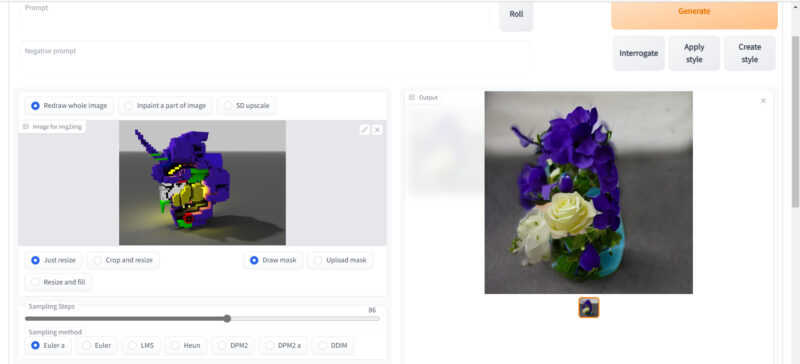
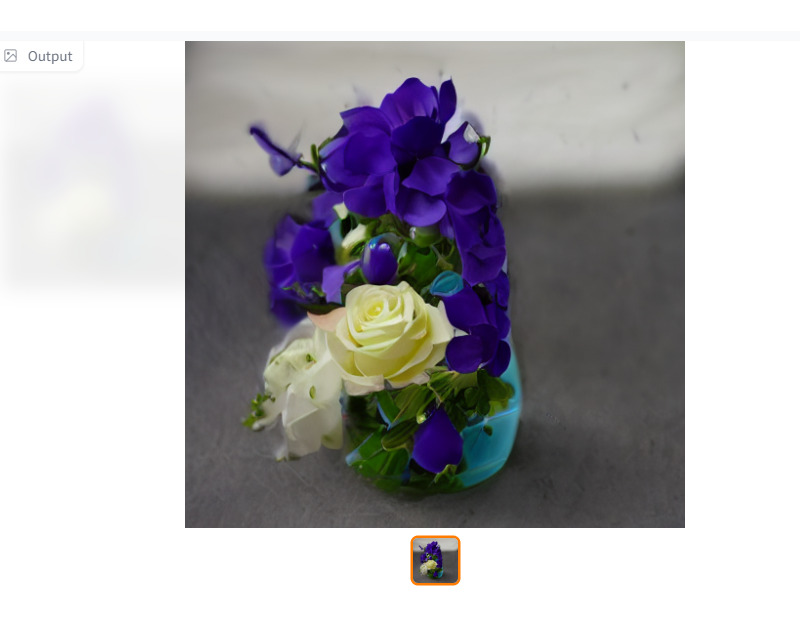
画像から画像を生成するimg2img
Stable Diffusionでは、画像をAIが感知して新たな画像を作り出す「img2img(イメージtoイメージ)」の機能が実装されています。
例えばボクセルで作ったエヴァ初号機はこんな感じになりました。


・・・・・・・
なんか惜しいな。だまし絵みたいになっちゃった。
順番が逆になりましたが本来はテキストから画像生成します
先にimg2imgの面白いトコを紹介しましたが、メジャーな使い方は「テキストtoイメージ」の方です。
ちょっとやってみます。

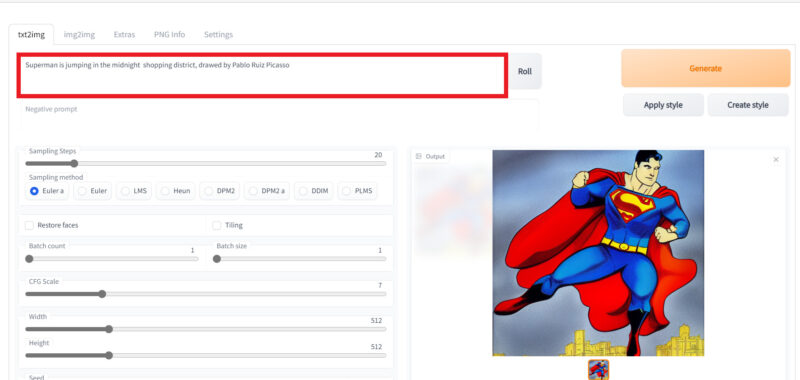
上段の空欄に生成したい画像を英語で入力します。なるべく詳しく書けとの指示があったのですが、パッと思いついたこれで行きました。
Superman is jumping in the midnight shopping district, drawed by Pablo Ruiz Picasso(夜の繁華街を飛び回るスーパーマンをピカソ風に仕上げて)
結果はご覧の通りです。
有名画家の画風はたまに「おお!」ってなるくらい反映されますので、入れてみると面白いカモです。
詳しいやり方はこちらを参考にしてください。

img2imgに興味がある方はこちらの記事を読んでみてください。ちょっと細かいんですけど、順番にやってみるとできます。(*PC推奨です!)




コメント